CSS is great tool to create beautiful effect like Shadow. It’s depend on your imagination how to create unique shadow effect. In this post we hand-picked Collection of free HTML and CSS text shadow effect code examples from html5editor, Codepen, GitHub and other resources.
1. Superhero Text Shadow Effect

Superhero text shadow effect with multiple shadow layer. To create this effect add three or four text-shadow properties with different shades of one color.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- No
- Dependencies:- NO
2. Funky Retro Text Shadow

Funky retro style text-shadow effect look like cartoonist and gorgeous with “Luckiest Guy” goggle font.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- No
- Dependencies:- NO
3. Outline Text Shadow With Fallback

Outline Text Shadow effect With Fallback, Beautiful outer stroke create stunning effect.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
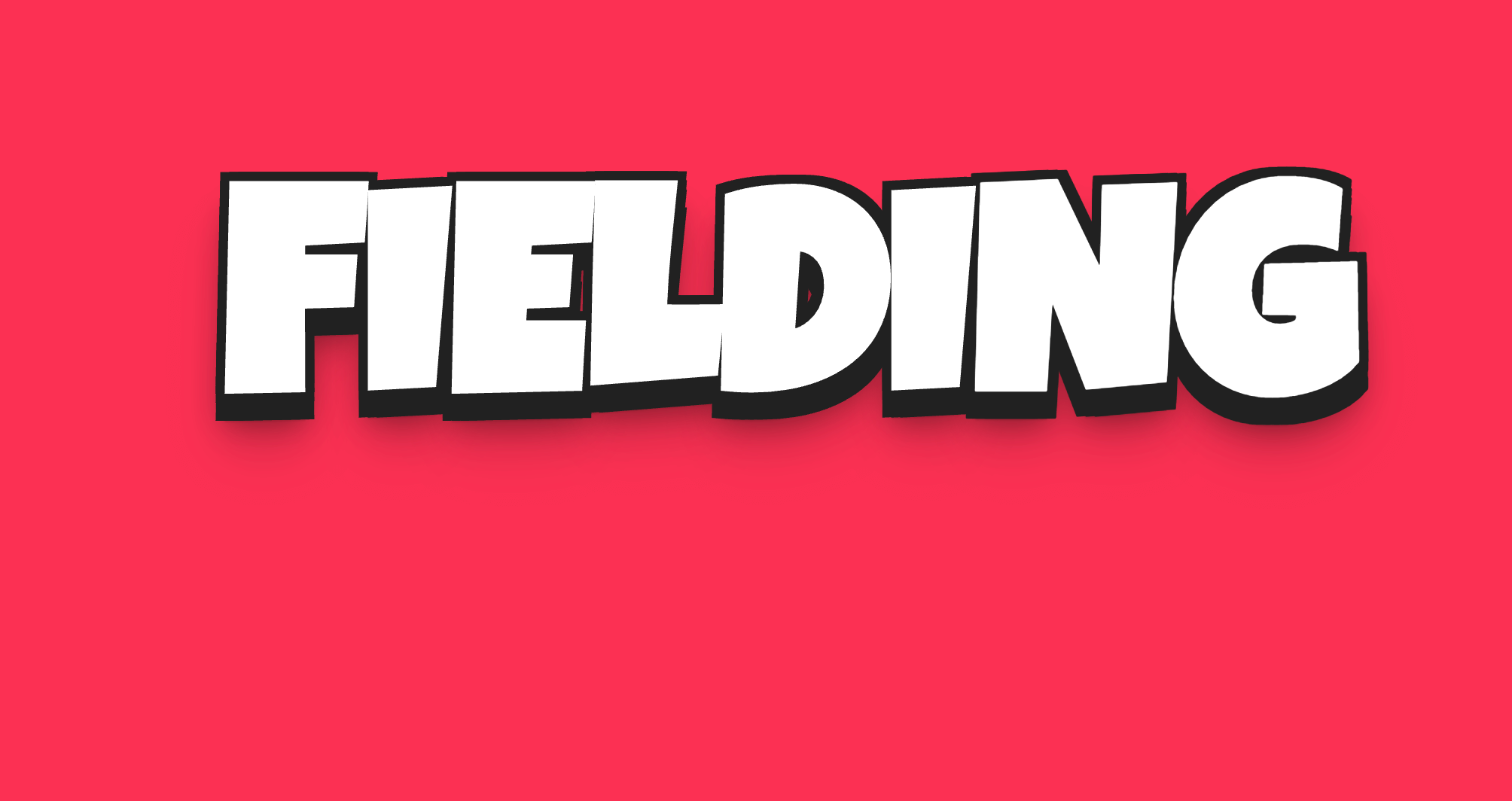
4. 3D CARTOON TEXT WITH CSS TEXT-SHADOW

Create a stunning 3d cartoon effect with text-shadow with “Luckiest Guy” goggle font.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- No
- Dependencies:- NO
5. Rainbow Effect

Rainbow text effect with css text-shadow.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
6. Groovy CSS Effect
See the Pen Groovy CSS Effect by Daniel Gonzalez (@dan10gc) on CodePen.
Groovy css effect with text-shadow animation.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
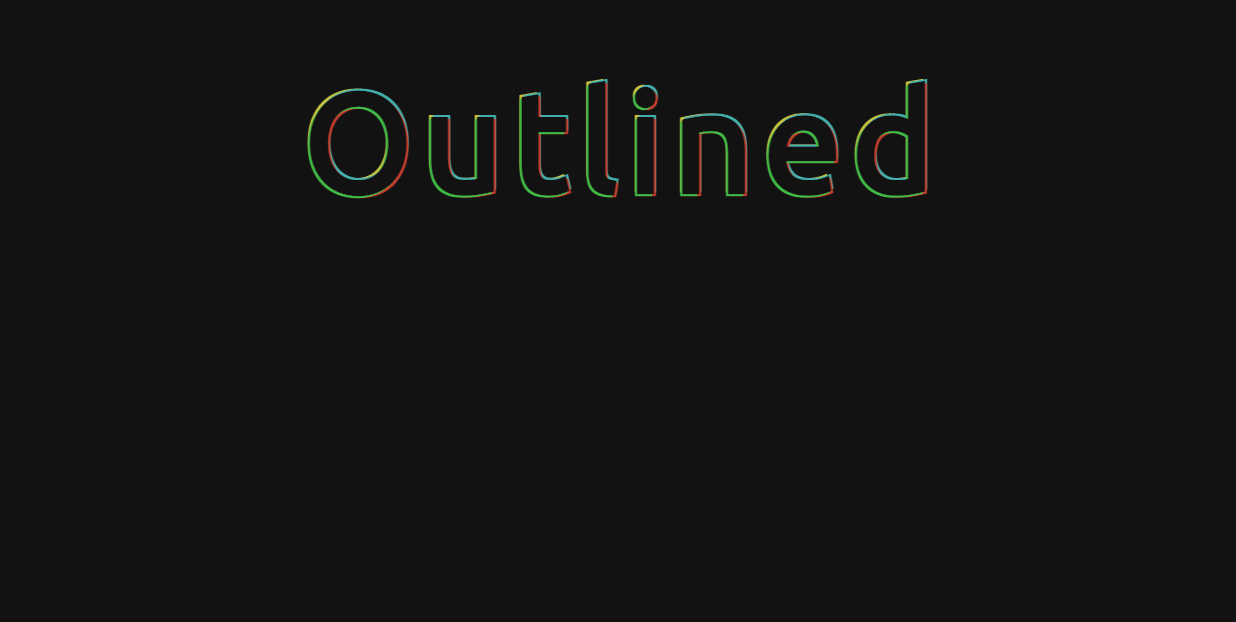
7. Beautifully Outlined

Outlined glow text effect with text-shadow.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
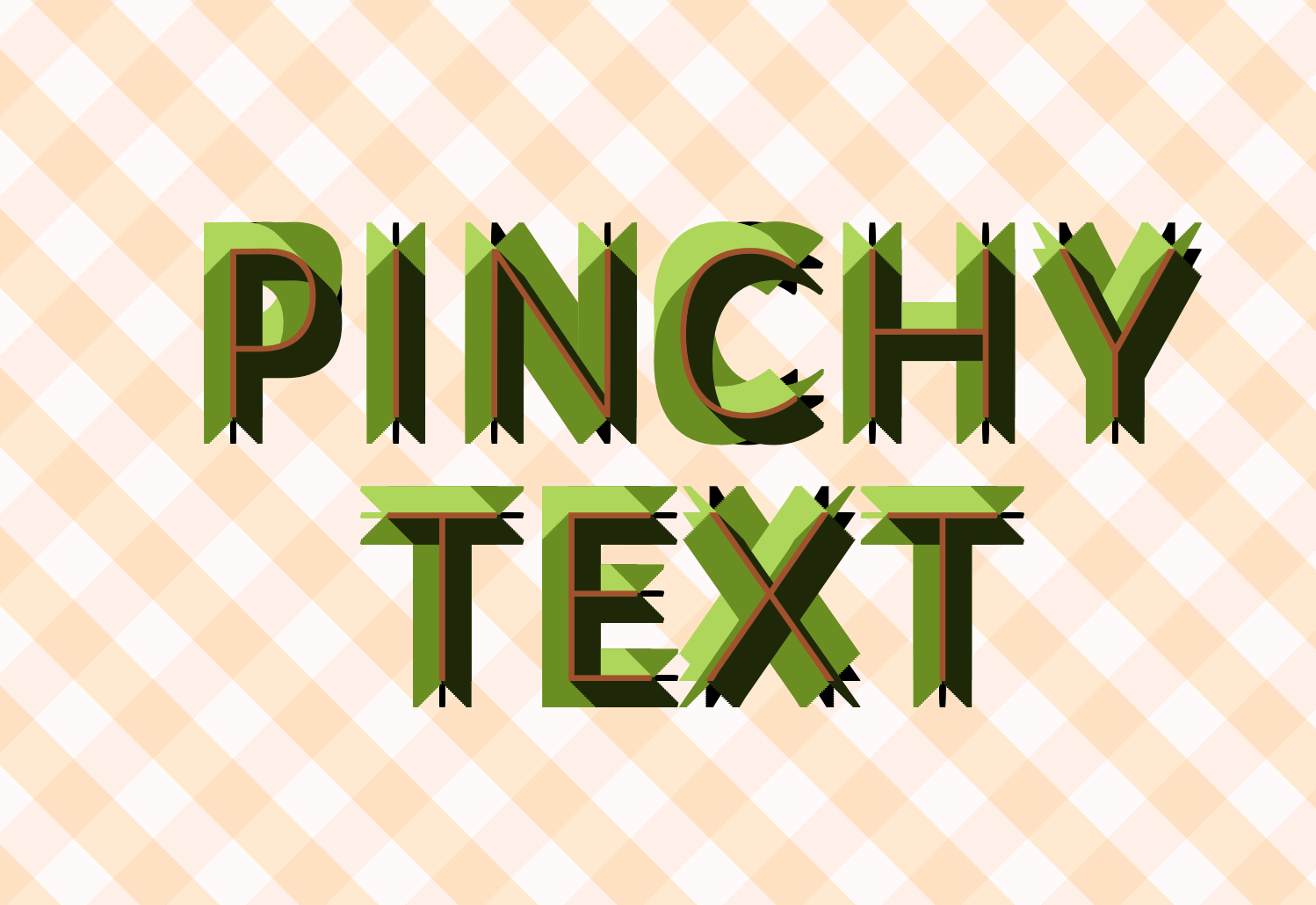
8. PINCHY TYPE WITH CSS TEXT-SHADOW

PINCHY TYPE WITH CSS TEXT-SHADOW
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
9. Knockout Text

Knockout text on css, in this effect background wrap on the text. This effect created with text-shadow and mix-blend-mode properties
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
10. VARIABLE LONG SHADOW WITH GRADIENTS MIXIN

- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
11. Multiple Colored Shadows

Multiple colored shadow with text-shadow property in css.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
12. Perspective View of 3D Text

Perspective view 3D text with multi layered text-shadow property.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- NO
13. 3D Text Effect

3D text effect. It also multi layered text-shadow example.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- No
- Dependencies:- No
14. Layered Shadow

Another multi layered text-shadow effect. To create this effect you have to create multi layered text-shadow property with differet color adjusting to each other.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- No
- Dependencies:- No
15. Funky Double Shadow

Funky double shadow effect. You can create this effect with two hard shadow and no blur. One shadow is color like background and shadow color like main text color.
- Compatible browsers:- Chrome, Edge, Firefox, Opera, Safari
- Responsive:- Yes
- Dependencies:- No